#DESIGN
#CONCEPT
#DEVELOPMENT
Benutzerfreundliche Websites - Suchmaschinenoptimierung und was sonst noch wichtig ist
26. Nov 2021
2 min Lesezeit

Die Suchmaschinen – und insbesondere Google – stehen für Veränderung. Ein SEO Experte 2015 ist ohne Fortbildung ein SEO Noob 2021! Das liegt vor allem an den jährlich rund 500 bis 600 kleinen Algorithmus-Änderungen.
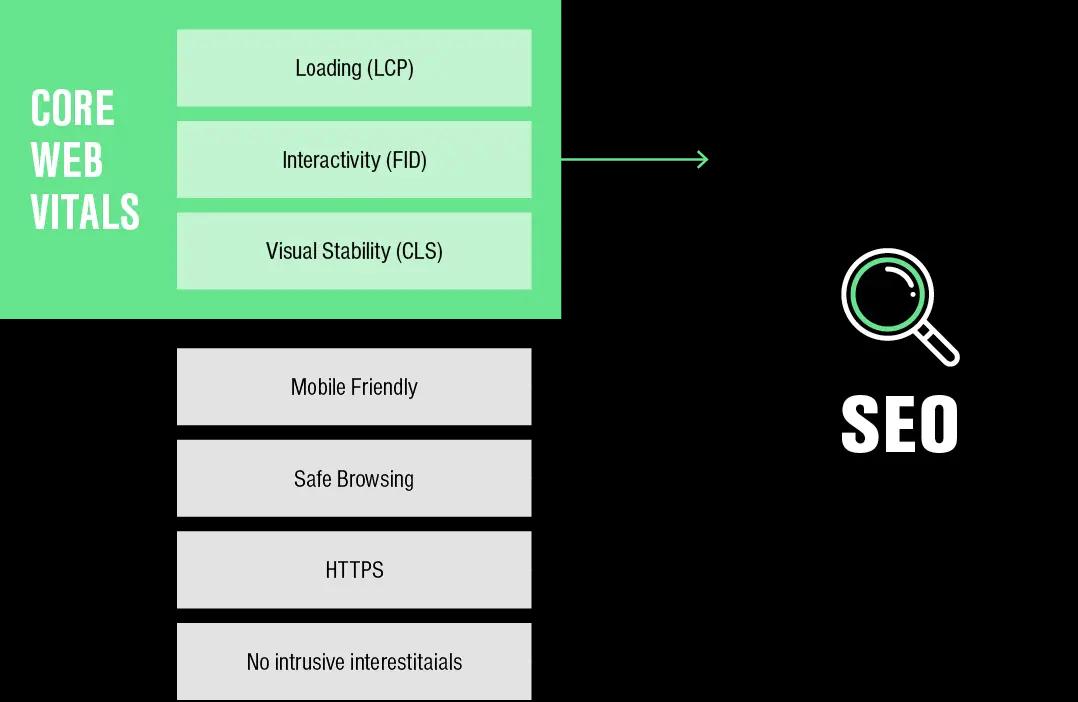
Benutzerfreundlichkeit oder Usability ist mittlerweile Gang und Gebe in jedem Sprachrepertoire. Klar muss eine Website ansprechend sein, auf den Benutzer eingehen und für alle Endgeräte ausgelegt sein. Man muss natürlich das Design betrachten, welches eine wichtige Rolle spielt. Google betrachtet aber vor allem den Code und die technische Implementierung. Die Benutzerfreundlichkeit einer Website wird daher durch vier Faktoren berechnet:
- Mobile Optimierung
- Sicherheit
- HTTPS/SSL
- keine aufdringlichen Banner oder Sonstiges
Highlights sind natürlich große Updates wie das Page Experience Update von Google, das Anfang September abgeschlossen wurde. Falls du noch nichts davon gehört hast, wird es höchste Zeit! Hier eine kleine Zusammenfassung: Das Page Experience Update von Google zielt darauf ab, die Nutzererfahrung auf einer Webseite messbar zu machen und diese ins Ranking einfließen zu lassen.
In diesem Kontext hat Google neue Metriken eingeführt, die sogenannten Core Web Vitals. Diese bestehen aktuell aus drei Kennziffern, die folgende Parameter einer Webseite messen:
#1 Largest Contentful Paint (LCP) – die wahrgenommene Ladegeschwindigkeit
Largest Contentful Paint ist die Kennzahl, die die Zeit misst, die eine Website benötigt, um dem Nutzer den größten Inhalt vollständig und interaktionsbereit auf dem Bildschirm anzuzeigen.
#2 First Input Delay (FID)
FID misst die Zeit zwischen der ersten Interaktion eines Nutzers mit Ihrer Website (d. h. wenn er auf einen Link klickt, auf eine Schaltfläche tippt oder ein benutzerdefiniertes, JavaScript-basiertes Steuerelement verwendet) und dem Zeitpunkt, an dem der Browser tatsächlich auf diese Interaktion reagieren kann.
#3 Cumulative Layout Shift (CLS) – die visuelle Stabilität einer Website
CLS ist ein Maß für die größte Anzahl von Layoutverschiebungspunkten für jede unerwartete Layoutverschiebung, die während der gesamten Lebensdauer einer Seite auftritt.
Je nachdem, welche Werte deine Webseite erreicht, unterteilt Google diese in "gut", "verbesserungswürdig" und "schlecht". Google hat die Core Web Vitals nach und nach bereits in sämtliche Tools integriert.
Du kannst die Performance deiner Webseite in Bezug auf diese Metriken z.B. in der Search Console (unter dem Punkt "Nutzerfreundlichkeit") oder bei den Google PageSpeed Insights einsehen.
Diese Tools ermöglichen es dir darüber hinaus, zu überprüfen, warum eigene Seiten nicht gut bewertet werden. Auch viele SEO-Suiten bieten dir bereits eine Auswertung der Metriken und teilweise auch Optimierungs-Empfehlungen an. Wie man schnell merkt, ist das Thema SEO mittlerweile mehr als bisschen On-Page und Off-Page Optimierung.
Es braucht eine ganzheitliche Strategie und das Zusammenspiel vieler Skills und Disziplinen machen den heutigen SEO Mix. Für uns haben wir drei wichtige Bausteine für erfolgreiches SEO herausgefunden.
- Technik (Performance, Speed, Code Cleaning)
- UX und Architektur (Sitemap, Design, Usability)
- Content Strategie (Social Media, Linkbuilding, Blogs)
Diese belaufen sich auf unsere drei Säulen. Branding, Marketing und Digitalisierung.
Wenn ihr mehr wissen wollt, oder konkrete Umsetzungstipps und Vorschläge für eure Marke haben wollt, lasst uns gerne unverbindlich sprechen.