#ABOUT
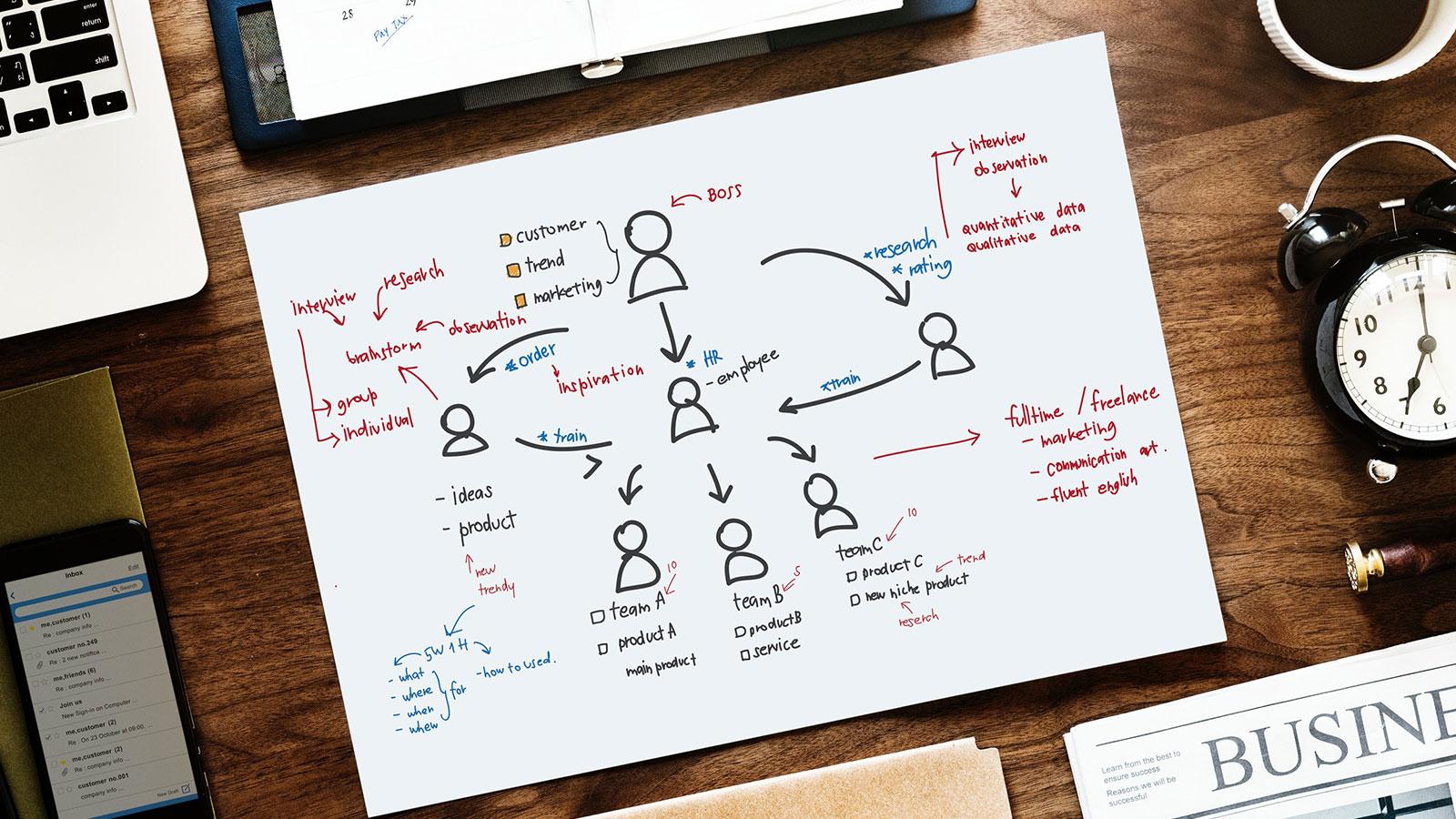
HR bei MF: Von „Irgendwie machen wir das“ zu einem Kernpfeiler des Wachstums

Im Laufe der Jahre hat sich unsere Selbstwahrnehmung als Digitalagentur stark verändert. Unser Entschluss, gemeinsam etwas Erschaffen zu wollen und die Bereitschaft, "genau" hinzuschauen, brachte den Stein ins Rollen. Ein prägnantes Beispiel für diese Entwicklung ist die Veränderung in unserem Umgang mit Human Resources (HR).

Animationen im Web: Warum sich ein Blick auf Lottie im UX lohnt
#DESIGN

ChatGPT: Kleiner Crashkurs für Anfänger
#CONCEPT

#Workation in Thailand
#ABOUT

Die Macht der kurzen Daily Standup Meetings
#ABOUT

Schnurzel Schaltkreis, Horst Heizdraht und Co. - unsere (etwas andere) Xmas-Aktion
#ABOUT

Monaco Friends 2.0 – digital minds for smart solutions
#ABOUT

Achterbahnfahrt, Transformation und ein Haufen Held*innen
#ABOUT

Education Days bei Monaco Friends - So geht Fortschritt
#ABOUT

Cookieless Tracking - Eine moderne Alternative zu dem Cookie Wahnsinn
#DEVELOPMENT
#CONCEPT
Von Null auf KI: Wie wir den digitalen Wandel gestalten
#CONCEPT
#DEVELOPMENT

Die Kunst, positive Emotionen zu wecken - Denkt deine Marke daran?
#CONCEPT
#ABOUT

EVOMECS Case Study
#CONCEPT
#DESIGN
#DEVELOPMENT

Strapi als nachhaltige Headless-Lösung
#CONCEPT
#DEVELOPMENT
#DESIGN

Von Dynamic zu Jamstack
#DEVELOPMENT

Die 3 Schritte für einen erfolgreichen Sales Funnel
#CONCEPT